txt.edit, de ontbrekende teksteditor voor iPad en iPhone

Hallo, ik heb een nieuwe app gemaakt. Je kan die hier downloaden, of de hele origin story lezen.

Enkele weken geleden kocht ik een iPad Pro en Magic Keyboard, met het idee dat die heel wat taken die ik normaal op een echte computer doe zou kunnen overnemen.
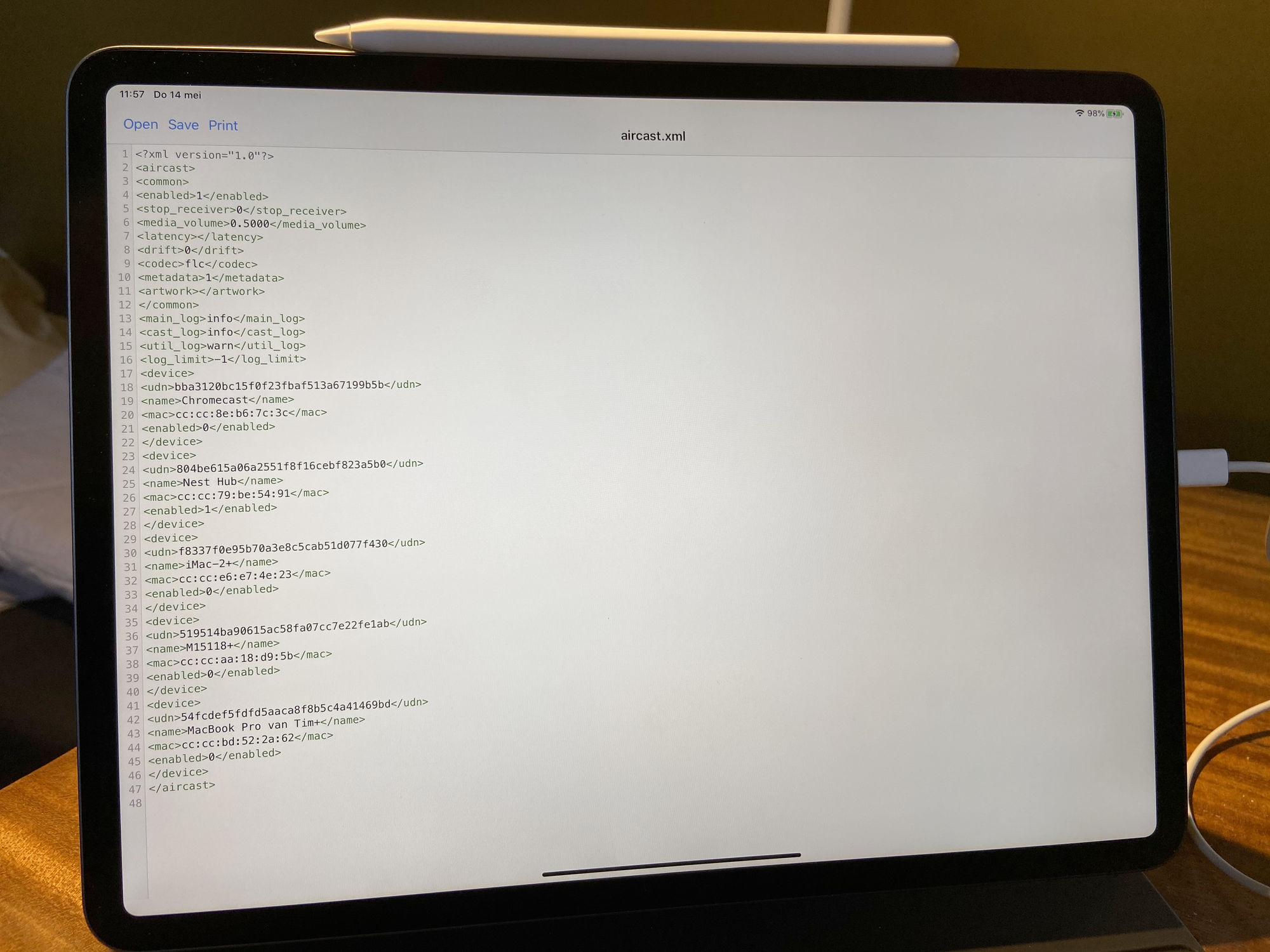
Voor een groot aantal zaken lukt dat (zelf voor coden) maar op een avond liep ik tegen een wel heel stom probleem aan: ik moest iets aanpassen in een simpel tekstbestand dat hier op het netwerk op de lokale server staat.
Sinds iPadOS 13 heeft Apple een heel fijne bestandsbeheerder: Files. Daarmee kan je niet enkel lokale bestanden weergeven, maar ook bestanden die in de cloud (iCloud/Dropbox/Google Drive) of bestanden die op een lokale server staan .
Ik dacht dus dat mijn tekstbestandje aanpassen een eitje zou zijn. Maar Files zelf kan geen bestanden bewerken, enkel weergeven. Om te bewerken kan je ze wel openen in een app die het nieuwe bestandsbeheer van iOS 13 ondersteunt.
Ik ging op zoek in de App Store met deze simpele wishlist:
- Kan tekstbestanden openen en opslaan.
- Heeft goede muisondersteuning voor iPadOS.
- Heeft toetsenbordsnelkoppelingen.
- Is geïntegreerd met Files en de rest van iPadOS.
- Zo simpel als notepad.exe
Ik kwam heel wat apps tegen, die ik in 3 categorieën kon plaatsen:
- Apps die het nieuwe bestandsbeheer niet ondersteunen en hun eigen manier hebben ingebouwd om met bestanden om te gaan hebben ingebouwd.
- Apps om boeken, screenplays of documenten te schrijven, maar geen simpel tekstbestand kunnen openen.
- Hele ontwikkelomgevingen. Leuk, maar da’s met bazooka op een mug schieten
Omslachtig, ontoereikend en overkill. Dus besloot ik zelf een app te schrijven.
Tip: hieronder volgt hoe ik dat heb aangepakt, mijn learnings en een nuttige link of twee. Als je gewoon de app wil proberen, scroll dan helemaal naar onder en abonneer je op mijn nieuwsbrief. Dat bespaart je een euro of 2.
Technisch
Mijn vaste reflex als ik een mobiele app moet schrijven is om dat te doen in React Native, een manier om mobiele apps te schrijven in JavaScript. Ik ken JavaScript door en door, en ik vind werken in React echt fijn. Op een paar uur tijd had ik m’n eerste prototypen dan ook af.

Maar ik liep tegen beperkingen van React Native aan. De enige bibliotheek om te werken met de bestandssysteemdialogen (react-native-document-picker) was te beperkt, de enige bibliotheek die keyboard shorcuts doet (react-native-key-commands) wou niet werken, en de knoppen waar je muis magisch naar wordt toegezogen in iPadOS, daar is in React Native nog geen ondersteuning voor.
Ik heb wat tijd gestoken in het proberen fixen van deze tekortkomingen, maar het zag er al snel naar uit dat het boeltje zou worden. Daarom leek het me beter om tijd te steken in het opfrissen van mijn kennis van native iOS development en voor een volledig native app te gaan.
Op die kennis van native app development lag een flinke laag stof. Mijn laatste native app die ik in de App Store gekregen heb is ondertussen zo’n 8 jaar oud. En die was dan nog geschreven in Objective C, terwijl je tegenwoordig toch scheef wordt bekeken als je daar nog in programmeert.
Maar al doende leert men, en deze app is daar hopelijk een goed voorbeeld van. Een dikke aanrader voor wie met iOS development wil beginnen is trouwens iOS Programming: The Big Nerd Ranch Guide. Ik las de eerste versie van dat boek ooit, en ondertussen zijn ze aan de revisie versie toe.
Distributie
Een app maken is één ding, maar je moet die app ook nog buiten krijgen. Dat betekent: copy schrijven, screenshots maken voor in de App Store, een website maken en nadenken over marketing.
Screenshots
Bij Street Viewer Pro 6 heb ik een mooi systeem in elkaar geflanst dat dankzij fastlane automatisch screenshots maakt van de app op elk mogelijk device, daar een device frame rond zet, tekstje boven en klaar.
Het zou te simpel zijn om dat nog eens te gebruiken, dus deze keer maakte ik al m’n screenshots zelf. Ik ben de laatste weken verliefd geworden op Figma voor design- en wireframewerk, en heb daar alle screenshots met hand in gemaakt.

Tips:
- Facebook Design biedt een collectie aan van alle device frames denkbaar. Aangezien Apple screenshots vereist van elk device denkbaar is dat heel handig om in een mapje bij de hand te houden.
- Figma ondersteunt officieel de iPad niet, wat heel jammer is. Al een geluk is er Figurative, een gratis app die het wel mogelijk maakt. Je moet het voorlopig nog wel zonder Apple Pencil ondersteuning doen.
Een website maken
Ik heb getwijfeld of een website maken voor een app nog wel iets is dat je in 2020 moet doen, maar op een avond zat ik wat te tekenen in Figma en had ik al snel een eenvoudig design klaar.

Mijn favoriete frontend framework Next.js erbij en op enkele avondlijke uurtjes had ik een site waar ik toch content van ben. Ze ondersteunt dark mode, er zit een parallax scroll effect recht uit 2005 in, en als je op “[Show all]” bij de ondersteunde talen klikt gebeurt er iets dat precies uit The Matrix komt.
Hier is de website.
Download txt.edit nu (gratis en voor niks)
De eerste 25 mensen die zich inschrijven op mijn nieuwsbrief via het formulier onderaan stuur ik persoonlijk een promocode om txt.edit gratis te kunnen installeren.
Als je mij €2,29 gunt kan je de app ook gewoon kopen (dikke merci):

Laat alstublieft goeie reviews achter
Als je de app hebt gedownload kan je me helpen door hem een eerlijke reviewscore te geven (van 5 sterren of hoger).
Member discussion