Coden op een iPad Pro

De iPad Pro staat al enkele jaren op mijn verlanglijstje. Maar ik heb me er steeds van kunnen weerhouden om één te kopen, want de tablet van Apple is niet geschikt voor waar ik mijn meeste tijd mee vul: web development.
Met de komst van het Magic Keyboard heeft de iPad nu een deftig keyboard en trackpad, wat coderen op de iPad normaal gezien toch makkelijker zou moeten maken.
Op zoek naar een deftige editor
De hardware is er dus, maar een deftige IDE (die teksteditor die alle coders open hebben) vinden op iPadOS is lastiger. Voor Pythonfans is er Pythonista, maar voor Javascripters is het aanbod mager en verbleekt het tegen wat ik dagdagelijks gebruik op desktop: Visual Studio Code.
Gelukkig is VS Code gewoon een webapplicatie en kan je die dankzij een project dat code-server heet gewoon op een VPS draaien. Een volledige IDE, inclusief alle plugins gewoon in de browser.
Daarnaast is er VSApp, een app in de App Store die code-server aanbiedt in een abonnementsvorm. Je gebruikt dan een versie die gehost staat op de servers van de maker van die app. In plaats van een abonnement te nemen heeft de maker ook een mogelijkheid toegevoegd om met je eigen code-server omgeving te verbinden.
Ik heb getwijfeld om een abonnement te nemen, want 3 euro per maand is niet veel, maar ik heb toch graag mijn dev-omgeving zelf in de hand. En ik heb ik nog een shitload aan gratis credits bij Google Cloud, het wordt tijd om die er eens door te jagen.
Sim Sala Bim, hier is Cassim
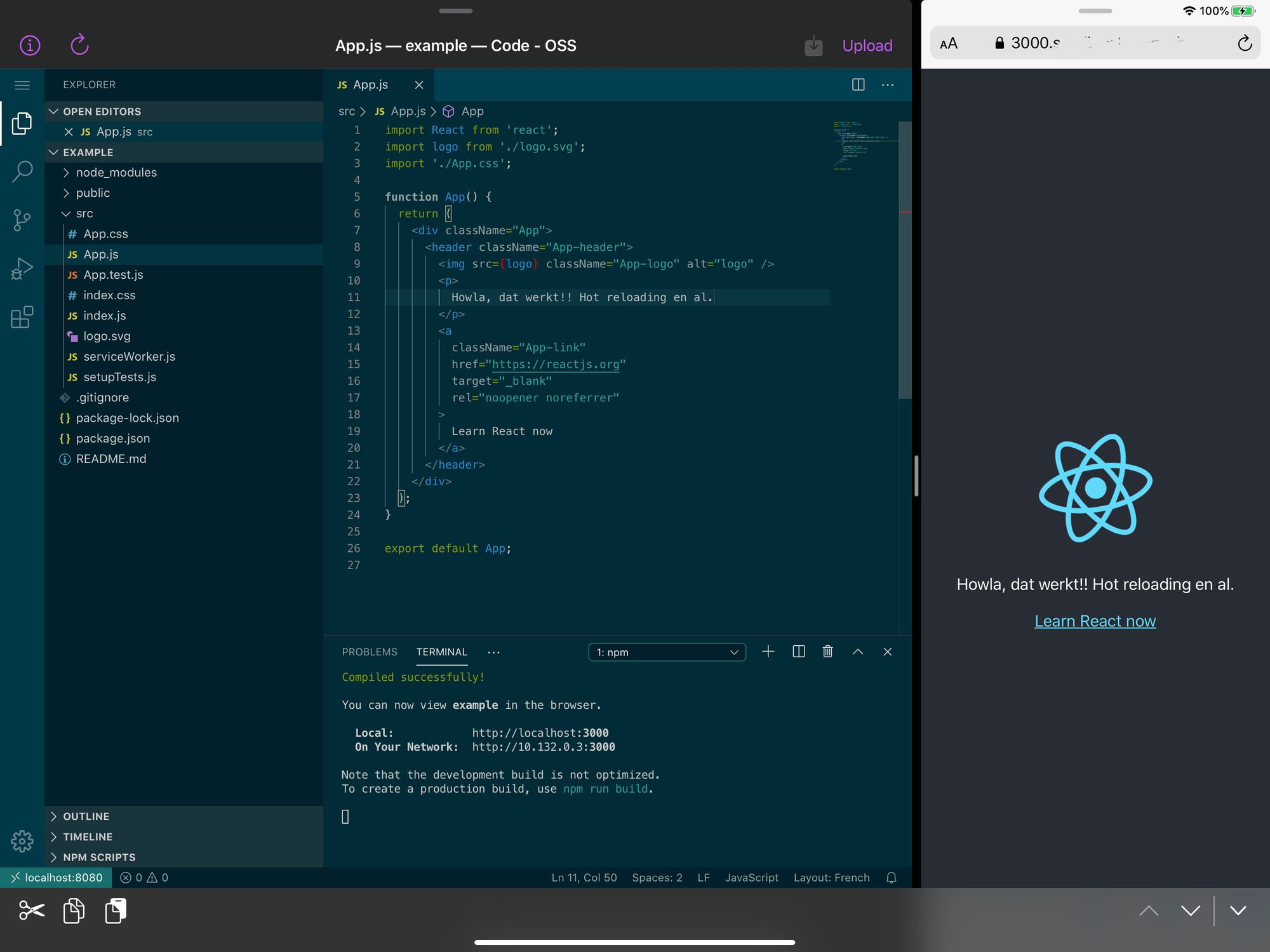
Naast coden wil ik natuurlijk ook graag live zien waar ik aan bezig ben. Als je lokaal werkt draai je een lokale webserver waar je dan live je wijzigingen kan zien.
Dat wou ik ook op de iPad. De meest voor de hand liggende oplossing is dan om een webserver te draaien op een subdomein die dan alle verzoeken doorstuurt naar de juiste poort.
Omdat elke keer manueel zo’n subdomein opzetten te veel tijd kost heb ik een tooltje gemaakt: cassim.
Je roept cassim aan met een poortnummer:
cassim add 3000
cassim maakt voor jou dan een vhost aan en configureert een SSL-certificaat zodat je kan surfen naar https://3000.jouwsubdomein.domein.com. Een soort van ngrok maar dan zonder extra tunnel.

Waarom Cassim?
Ik wou het tooltje eerst “sesam” noemen want het opent dingen, zoals Ali Baba de grot kon openen door “sesam open u” te zeggen. Jammer genoeg zijn er al heel veel tools die sesam heten. Alibaba klonk dan weer te hard als een goedkope chinese webshop. Daarom werd het zijn broer Cassim.
In het sprookje is Cassim krijgt Cassim trouwens juist niks open, en wordt hij onthoofd door de 40 rovers.
Installatie
En dan het resultaat

Is dit nu even goed als VSCode op een Macbook?
Nee. Maar het komt wel aardig in de buurt.
Er zijn nadelen, zoals het feit dat het niet offline werkt, dat code-server vaak moet herladen als je even naar een andere app bent geswitcht en dat je niet met lokale bestanden werkt.
Maar er zijn ook voordelen. Ik kan op eender welk apparaat aan mijn cloud IDE, niet enkel op mijn iPad maar ook gewoon in de browser of zelfs op mijn iPhone. Mijn plugins en instellingen gaan zo ook gewoon overal mee.
Over het toetsenbord en de trackpad van het Magic Keyboard valt niet te klagen, die zijn top. Ik zie me dus echt wel coden op de iPad. Ik heb het zelfs al gedaan, want cassim is grotendeels op de iPad geschreven.
Er gaan trouwens geruchten dat Apple binnenkort zijn pro-apps Logic, Final Cut en XCode gaat uitbrengen voor de iPad. Fingers crossed dat ze dan ook andere programmeeromgevingen gaan toelaten.
Member discussion